SignalR其实并不只是对WebSocket的封装,它支持多种服务器推送的实现方式,包括WebSocket、服务器发送事件(server-sent events)和长轮询。
SignalR的JavaScript客户端会先尝试用WebSocket连接服务器;
如果失败了,它再用服务器发送事件方式连接服务器;
如果又失败了,它再用长轮询方式连接服务器。
因此SignalR会自适应复杂的客户端、网络、服务器环境来支持服务器端推送的实现。
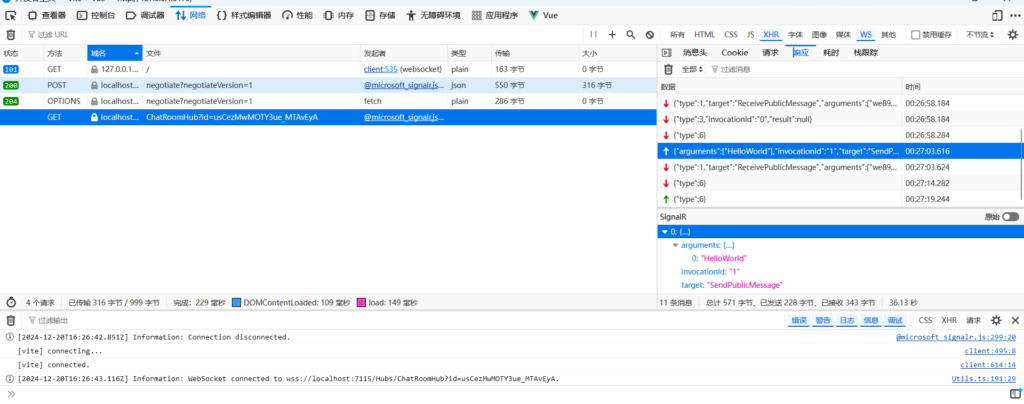
我们来看一下这个协商的过程,打开浏览器的【开发人员工具】,单击【网络】标签页,然后刷新聊天室页面,可以看到列表中有下图所示的网络请求记录。

我们可以看到,浏览器首先向服务器发出了一个negotiate请求,用于询问服务器”你支持什么协议”。
单击这个请求,查看详细的协商响应报文体。
协商的服务器响应如以下代码所示:
{
"negotiateVersion": 1,
"connectionId": "GkvRbVOlPSYgkwuyTVFfng",
"connectionToken": "6_lR_vnGiIW9Sf-IWx9tRw",
"availableTransports": [
{
"transport": "WebSockets",
"transferFormats": [
"Text",
"Binary"
]
},
{
"transport": "ServerSentEvents",
"transferFormats": [
"Text"
]
},
{
"transport": "LongPolling",
"transferFormats": [
"Text",
"Binary"
]
}
]
}协商响应报文体中的connectionId表示服务器端为连接分配的ID,这个ID与我们在服务器中通过Context.ConnectionId取到的值是一致的;
协商响应报文体中的availableTransports代表服务器端支持的网络协议。
我们可以看到WebSocket、ServerSentEvent、LongPolling这3种协议都被服务器端支持。
由于我使用的浏览器也支持WebSocket,因此Client发出了如下图的请求:

可以看出,浏览器发送的是以wss://开头的请求,这是WebSocket协议请求。
我们讲过,WebSocket和HTTP是不同的协议,但是这里我们会发出的HTTP请求和WebSocket请求都使用了相同的网络端口。
这是因为ASP.NET Core内部会判断请求的类型,然后根据请求报文的特点来把不同的请求分别转发给HTTP或者WebSocket处理程序。
WebSocket请求报文头中的”Upgrade:websocket”表示客户端向服务器发起建议”我们把通信请求切换为WebSocket”。
服务器发送回来的响应报文头中的”Upgrade:websocket”以及状态码101表示”切换到WebSocket通信”成功。
之后,SignalR客户端和服务器之间的通信就使用WebSocket协议了。
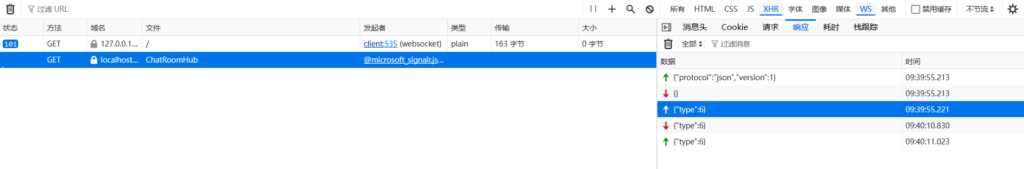
我们在聊天界面中发送和接收WebSocket消息的通信过程在【开发人员工具】的【网络】标签页中是看不到1的。
我们需要单击wss://请求,然后在请求的详情页中的【消息】标签页中,就能看到WebSocket的消息收发情况,如下图所示:

SignalR的JavaScript客户端和服务器之间会首先进行一次”协商”,确定采用什么协议进行通信,这个协商过程我们有时候也称之为”握手”。
协商完成后,客户端和服务器之间再建立WebSocket通信。
在协商的时候,服务器端就会为这个客户端后面的连接创建一些上下文信息,在建立WebSocket连接的时候就会使用服务器端创建的那些上下文信息,也就是说服务器端会在协商请求和WebSocket请求之间保持状态。
在单台服务器下,这样处理没问题,但是如果在多台服务器组成的集群中,这样处理就会带来问题。
比如,协商请求被服务器A处理,而接下来的WebSocket请求却被服务器B处理,由于服务器A中没有这个客户端在协商阶段的上下文信息,因此WebSocket请求处理失败了。
解决SignalR在多台服务器组成的集群中的这个问题,有两个方法:黏性会话和禁用协商。
黏性会话(Sticky Session)指的是,我们对负载均衡服务器进行配置,以便把来自同一个客户端的请求都转发给同一台服务器。
这样就避免了协商请求和WebSocket请求由不同服务器处理的问题。
不过,由于网络协议的特点,负载均衡服务器只能根据网络请求的客户端IP地址来判断客户端的同一性,也就算只要网络请求的客户端IP地址一样,我们就认为是同一个客户端。
我们知道,在很多网络中,很多的联网设备共享同一个公网IP地址。
因此来自这些网络中的请求都会被认为来自同一个客户端而被转发到同一台服务器,特别是有的CDN环境会丢弃原始客户端的IP地址信息。
这样就会导致来自客户端的请求无法被平均分配到服务器集群中。
而且,在网站面对持续增长的、长时间连接的客户端请求(比如网络直播中的公屏聊天界面)时,也会造成请求无法均匀分布在集群服务器中的问题。
禁用协商的解决策略很简单,就算SignalR客户端不和服务器端进行网络协议的协商,而直接向服务器发出WebSocket请求。
由于没有协商过程,因此也就没有两次请求状态保持的问题,而且WebSocket连接一旦建立后,在客户端和服务器端直接就建立了持续的网络连接通道,在WebSocket连接中的后续往返WebSocket通信都由同一台服务器来处理。
这种方法的缺点就算对于不支持WebSocket的浏览器无法降级到服务器发送事件或长轮询的实现方式,不过这不是什么大问题,因为现在主流浏览器都支持WebSocket。
禁用协商的使用方式很简单,我们只要在SignalR的JavaScript客户端的withUrl函数中设置选项即可,如以下代码所示:
//禁用协商 skipNegotiation:跳过协商,transport:强制采用的通信方式
const options = {skipNegotiation:true,transport:singnalR.HttpTransportType.WebSockets};
connection = new singnalR.HubConnectionBuilder()
.withUrl('https://localhost:7115/Hubs/ChatRoomHub',options)
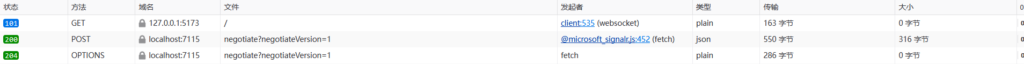
.withAutomaticReconnect().build();修改客户端代码后,刷新浏览器,我们再查看【开发人员工具】中的【网络】,会发现,网络通信中已经看不到协商的请求了,浏览器直接发出的就算WebSocket请求,如下图所示: