
template
Vue
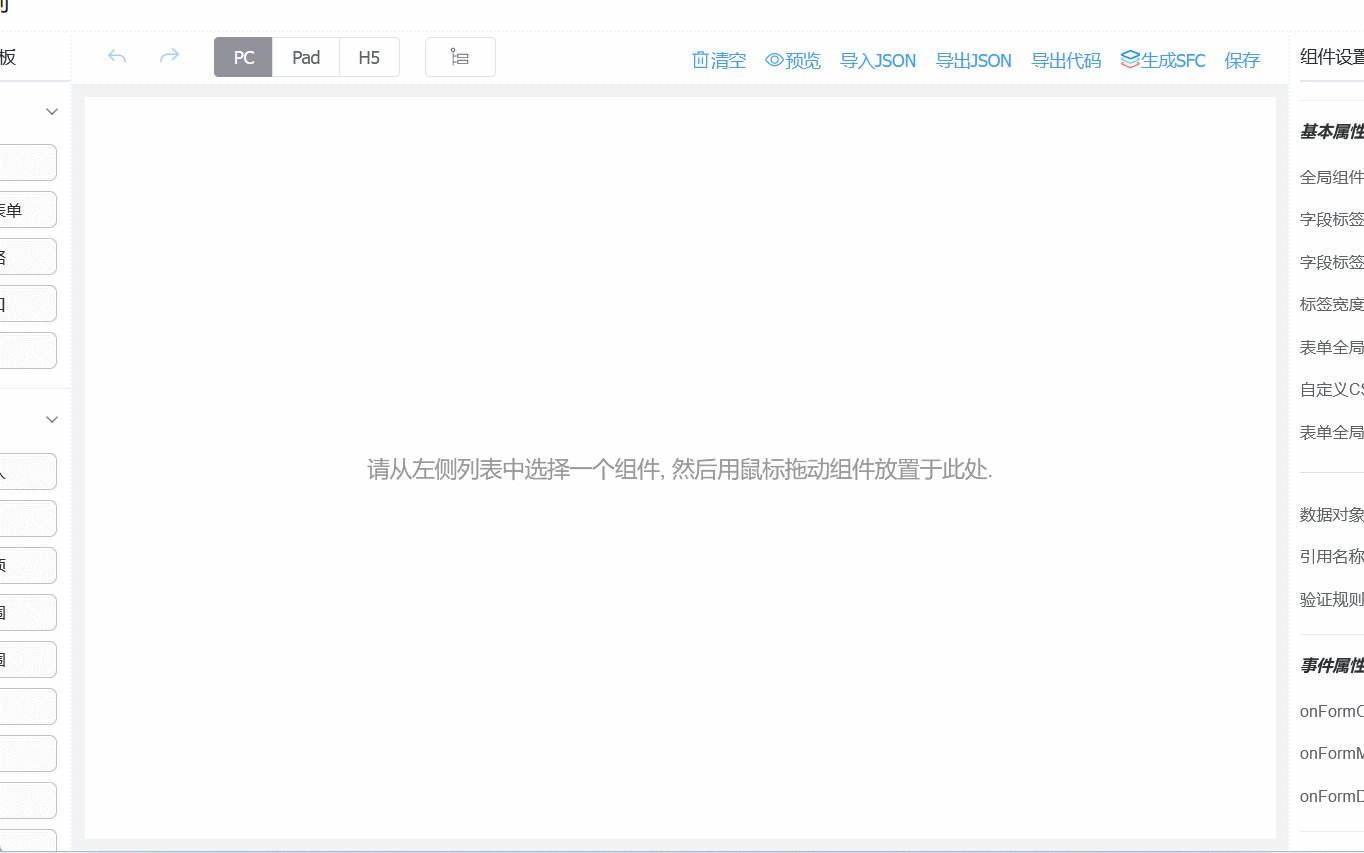
<el-button type="primary" link @click="dialogFormVisible = true">保存</el-button>
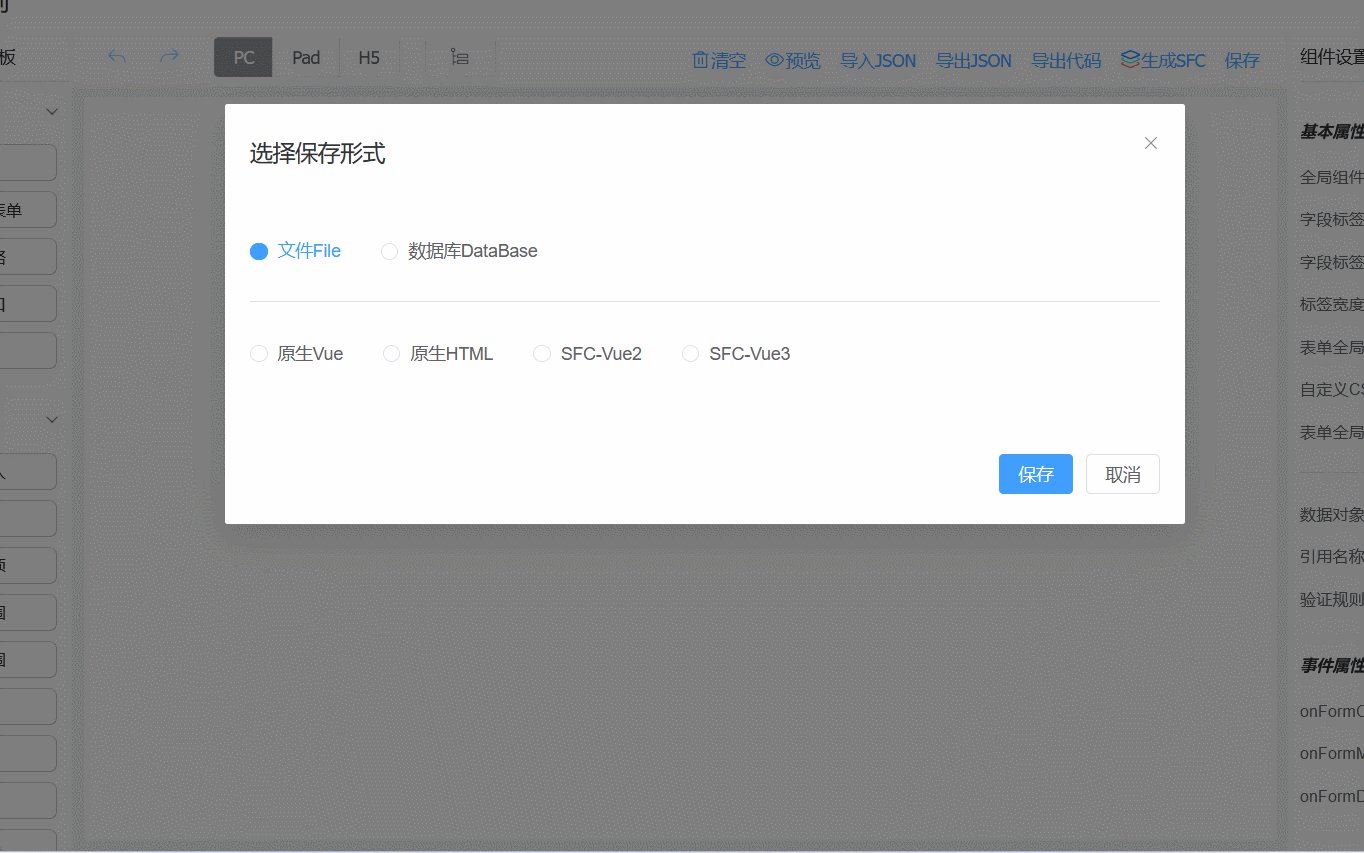
<el-dialog v-model="dialogFormVisible" title="选择保存形式">
<el-form :model="form">
<el-form-item>
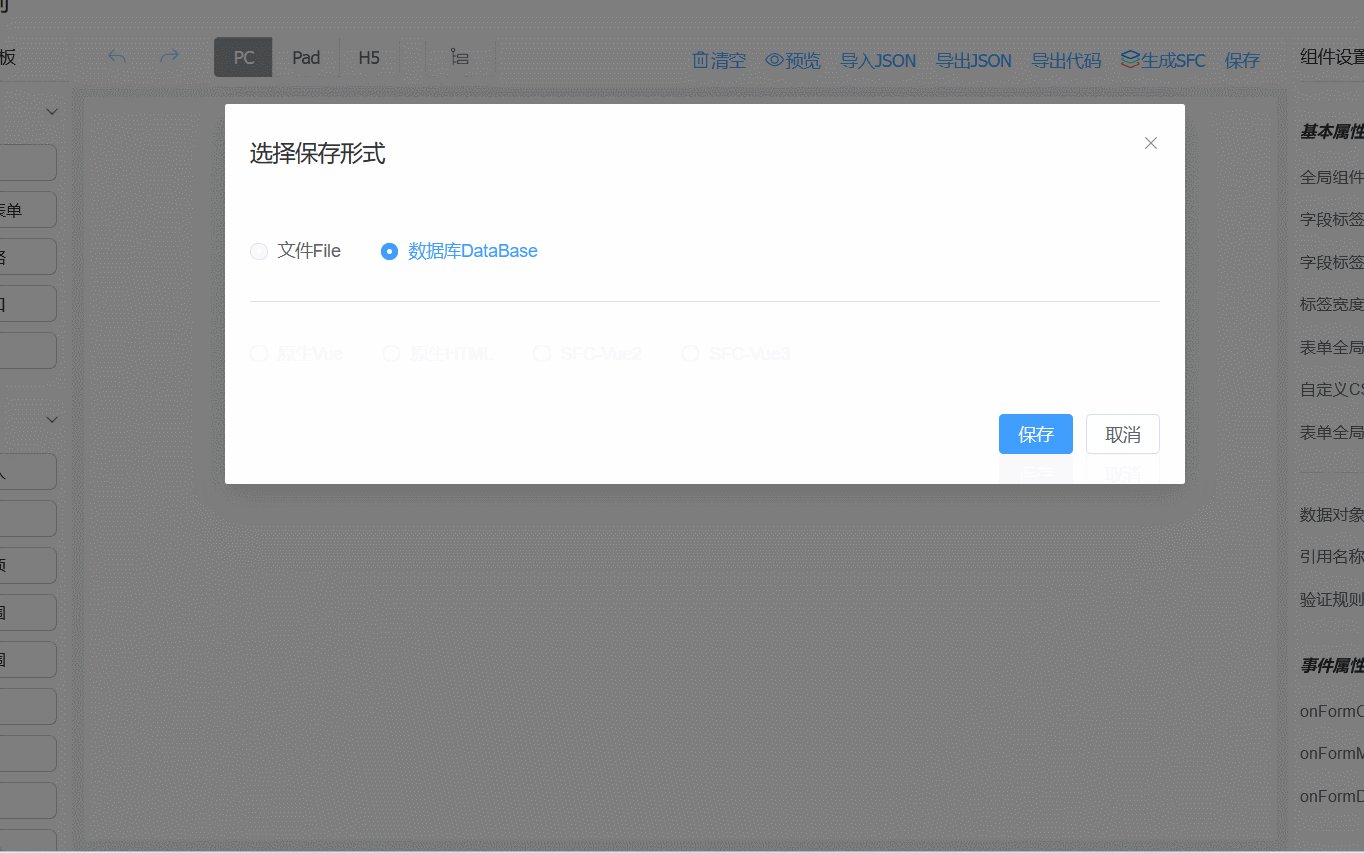
<el-radio-group v-model="Radio">
<el-radio :label="1">文件File</el-radio>
<el-radio :label="2">数据库DataBase</el-radio>
</el-radio-group>
</el-form-item>
<el-divider />
<el-form-item>
<el-radio-group v-model="radio" v-show="Radio == 1">
<el-radio :label="1">原生Vue</el-radio>
<el-radio :label="2">原生HTML</el-radio>
<el-radio :label="3">SFC-Vue2</el-radio>
<el-radio :label="4">SFC-Vue3</el-radio>
</el-radio-group>
</el-form-item>
</el-form>data
JavaScript
data() {
return {
Radio: '0',
radio: '1',
}
}